こんにちは。まるもり(@maru__mori__)です。
今回は、映像でよく目にする「テクスチャアニメーション」のテクニックについて紹介します。
とてもメジャーな表現なので、ぜひ制作に取り入れてみてください🙂
テクスチャアニメーションとは

「質感」の画像(テクスチャ)を動かすテクニックです。
一定の間隔で、角度などを回転させることにより、パカパカと動いているように見え、映像の「印象」をコントロールしたり、静止している時間を減らすことで、視聴者の離脱を防ぐこともできます。
CMからミュージックビデオまで幅広い映像に用いられるテクニックです。
テクスチャアニメーションのアセット
質感の画像などを探してきて、自作する方法や、あらかじめアニメーションされた素材もあります。
- Photoshop Supply
- L+T
- Envato Elements(Grunge / Dust)
- AE Juice All Bundle(Urban Texture Pack)
テクスチャアニメーションの参考例
WONDERFULLY NERDO
「フラットデザイン」のアニメーションで用いられたパターンです。
「Dust」や「Noise」といったテクスチャをパカパカと切り替えることで、フラットで無機質な質感から、ザラっとしたよりリアルな質感へと全体の「印象」をコントロールする意味でも使われます。
LEXUS × INSIDE GREAT MINDS (LONG) – [0:44辺り]
インタビューの背景に使用されているパターンです。
「マーブルテクスチャ(大理石)」もしくは「絵具」のようなテクスチャが使用されています。
全体でなく、部分的にかけることで「レイヤー感」も出るので、デザインの面でも「密度感」を上げることができます。
あの夏が飽和する / ましろ爻 cover
こちらは「複数」のテクスチャを重ねているパターンです。 「グランジ」や「光沢」のある銀紙のような素材など、複数のテクスチャがタイミング違いで切り替わることで、独特の質感と雰囲気を表現しています。
テクスチャーアニメーションのチュートリアル
テクスチャアニメーションは、テクスチャを回転させてた「コンポジション」を作成し、それをループさせ作るものが基本になります。
その場合、複数のテクスチャをコンポジションの中で使えるので、テクスチャが回転しているのが見ている側にバレにくと言うメリットもあります。
私の場合は、1つのテクスチャで作ってしまうことも多く、コンポジションを作らずに「停止キーフレーム」を使って1枚の画像をそのまま回転し、ループさせることが多いです。
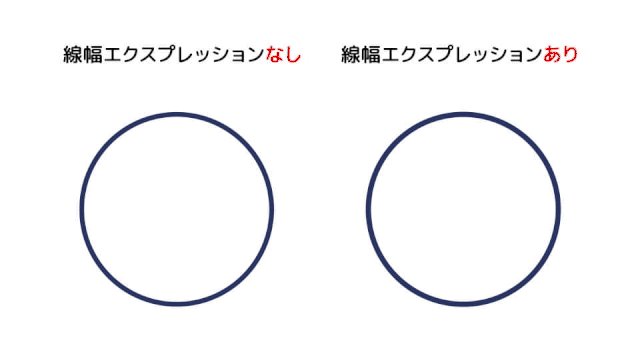
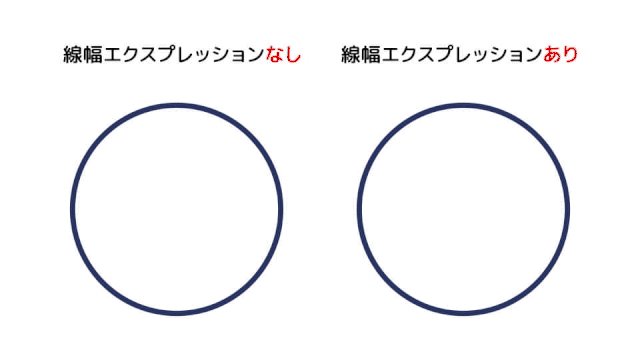
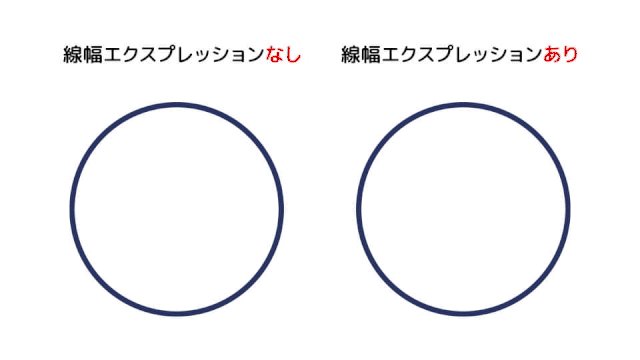
停止キーフレームを使う場合は、「Altキー」を押しながらキーフレームをドラッグすると、キーフレームの間隔を調整できるので、切り替えるタイミングを後から調整しやすいというメリットもあります。
最後に
今回は、質感を動かす「テクスチャアニメーション」のテクニックについて紹介しました。
「質感」をうまく使えるようになると、映像のイメージをコントロールしたり、少ない手数でもリッチな映像を作れるようになるので、ぜひ使ってみてください!
その他の関連記事



クリエイティブ系のサブスク「Envato Elements」では、年間$199で映像製作に役立つ素材やテンプレートを無制限にダウンロードできます。
5,800万以上のイラスト素材/写真素材/映像素材/Ae・Pr等のテンプレート・プリセットを自由に使えるため、仕事だけでなく、自主制作や、Ae/Prを勉強中の人もプロジェクトの中を見て勉強できたりと、幅広い場面で役立ちます。
映像制作者からデザイナーまで、クリエイティブに関わる全ての方におすすめなので、ぜひ使ってみてください!