こんにちは!まるもりです!
文字を『パスに沿わせる』表現は、デザインやアニメーションの両方で使えるとても便利な表現です。
今回は、歌ってみた・イラストMVの中で『パスに沿うテキスト』の表現が出てくる作品を集めてみました。
Contents
パスに沿うテキストが出てくるMV
可愛くてごめん feat. ちゅーたん(CV:早見沙織)/HoneyWorks

パスに沿って動く文字が印象的な「可愛くてごめん」のミュージックビデオです。
たくさんのカットで、自由に動きまわる文字の表現が出てきます。フォントはAdobe Fontの「AB Pochi」にロングシャドウをかけているようで、立体的な文字が動き回るような表現になっています。
【original】はっぴー【白銀ノエル/ホロライブ】

一番オーソドックスな「流れる」ように出てくる参考例です。
「ペンツール」を使って自由にカーブを調整できるので、画面全体の動きにあったアニメーションやデザイン面でも便利なため重宝する表現のひとつです。
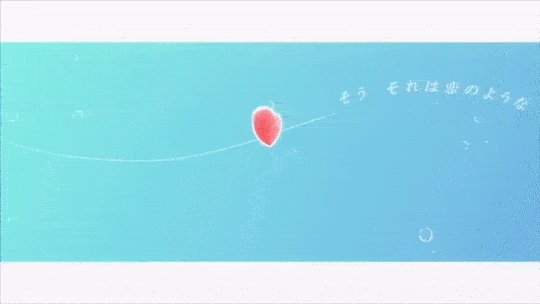
サクラカゼ / さくらみこ (official)

文字と同時に「線」も登場させることで、より「動き」が可視化され、よりリズミカルな表現になります。
「爽やか・風」といったイメージを持つミュージックビデオで度々見られる表現です。
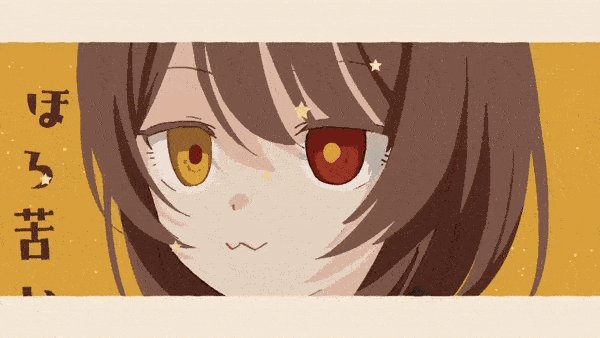
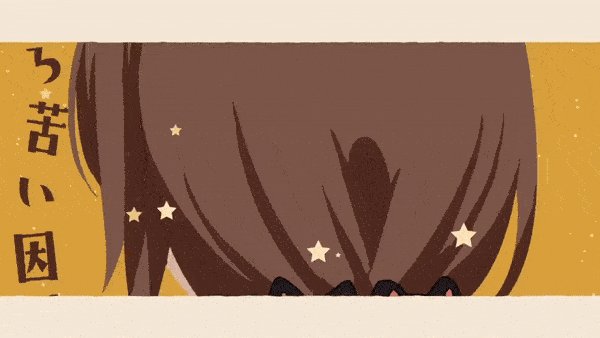
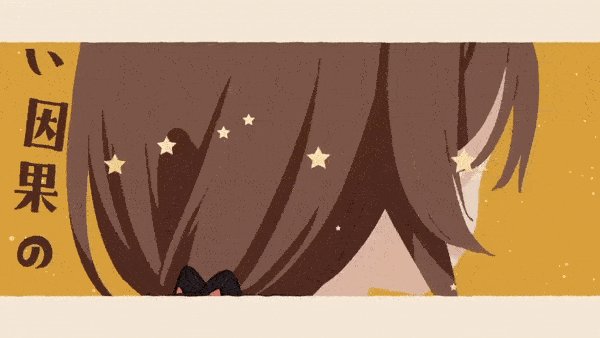
【MV】テレスコープ/戌亥とこ

「縦書き文字ツール」と縦に流れるパスを作ることで、縦方向に文字を動かすこともできます。
戌亥とこさんの「テレスコープ」のMVでは、画面の余白を効果的に使い、デザインとアニメーションをうまく両立させています。
超スーパーウルトラホット covered by ソフィア・ヴァレンタイン×五十嵐梨花

ミュージックビデオでよく見る「円形」に回転する文字の表現です。
テキストレイヤーに楕円形ツールで「円」のマスクを作ることにより、円形に動くアニメーションを作ることができます。
ClariS「ナイショの話」白銀ノエル×不知火フレア(Cover)【歌ってみた】

パスに沿うテキストは、デザインで「文字をカーブさせたい」時にも役立ちます。
Animation Composerのバウンス系のテキストプリセットを追加してあげると、白銀ノエル×不知火フレアさんの「ナイショの話」のように、「カーブした文字がバウンスしながら出てくる」といった表現もできます。
パスに沿うテキストの作り方
文字レイヤーに「ペンツール」でパスを書くことで、パスに沿ったテキストを作ることができます。
最後に
今回は、歌ってみた/イラストMVでよく見る「パスに沿うテキスト」について紹介しました。
こちらもデザイン・アニメーションの両方で使える、とても便利な表現なので、ぜひ製作に取り入れてみてください!
その他の関連記事



クリエイティブ系のサブスク「Envato Elements」では、年間$199で映像製作に役立つ素材やテンプレートを無制限にダウンロードできます。
5,800万以上のイラスト素材/写真素材/映像素材/Ae・Pr等のテンプレート・プリセットを自由に使えるため、仕事だけでなく、自主制作や、Ae/Prを勉強中の人もプロジェクトの中を見て勉強できたりと、幅広い場面で役立ちます。
映像制作者からデザイナーまで、クリエイティブに関わる全ての方におすすめなので、ぜひ使ってみてください!