After Effectsでグラフなどの数値をアニメーションさせたい時ってありますよね?
そんな時に、スライダー制御を使って数値をアニメーションさせる方法をご紹介します。
まず、初めにテキストを作成します。
文字はなんでもいいので、今回はとりあえず「1」と入力します。

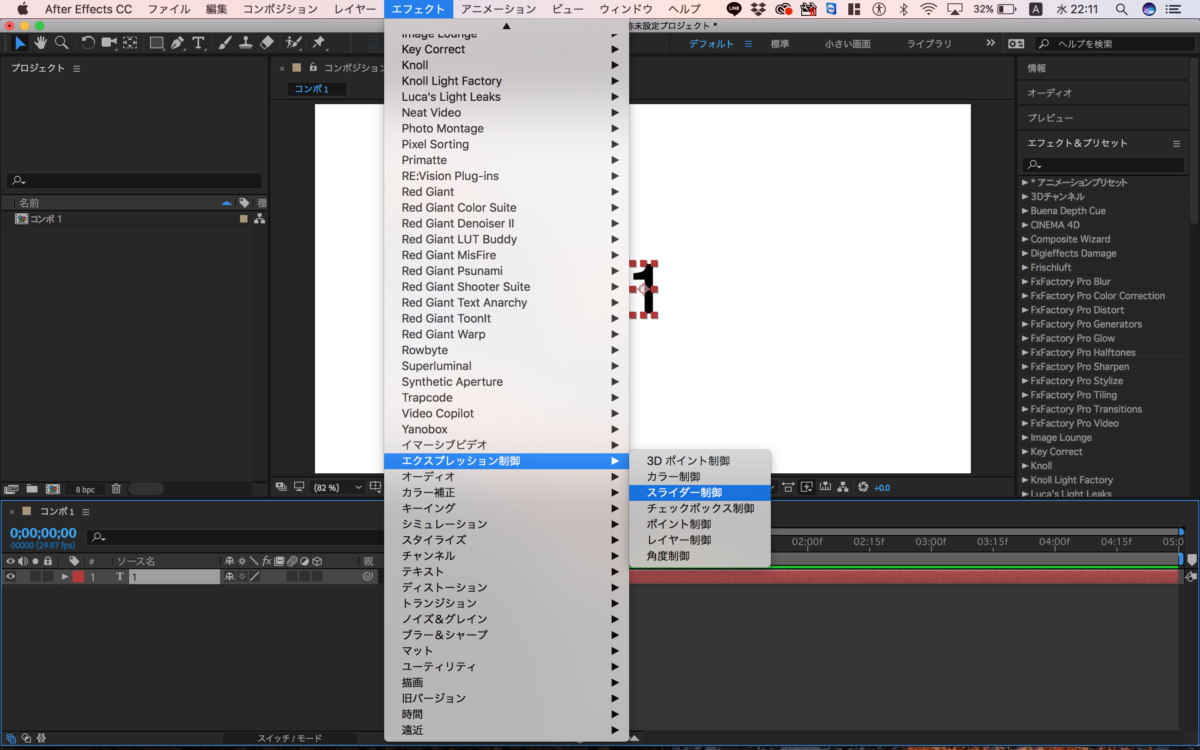
次に、テキストレイヤーを選択して、上のメニューからエフェクト>エクスプレッション>スライダー制御を適用します。

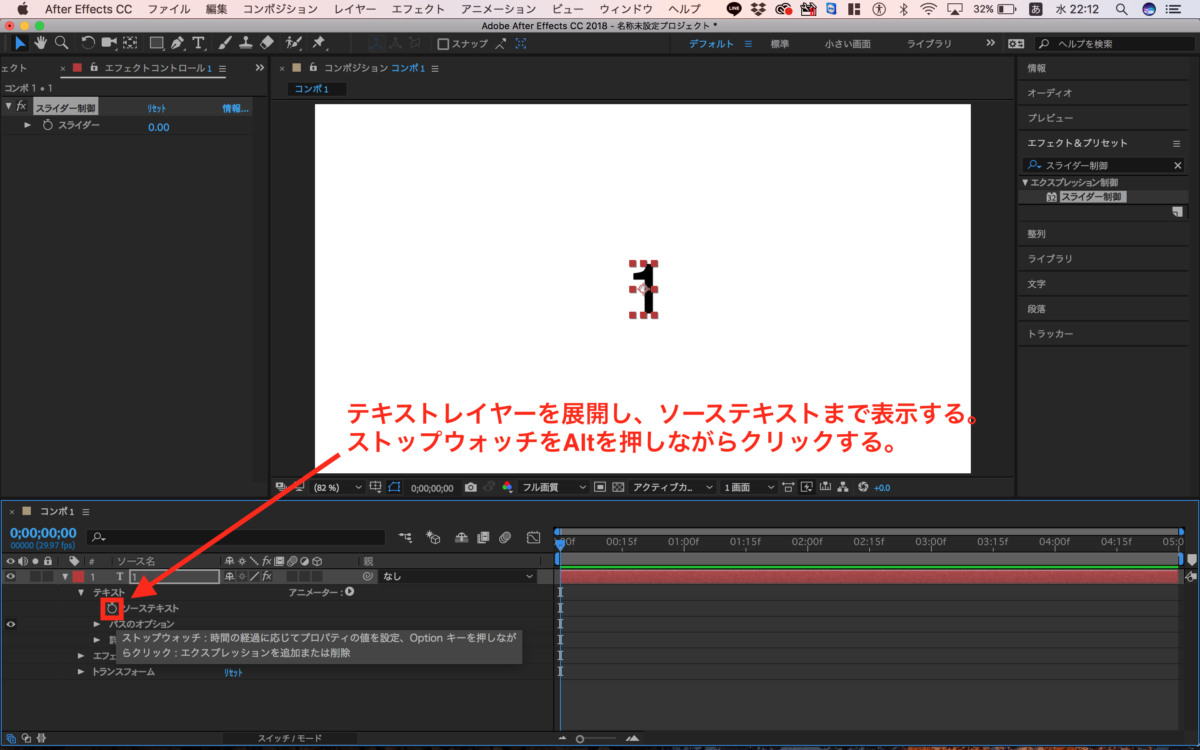
テキストレイヤーを展開し、ソーステキストまで表示します。
ソーステキストのストップウォッチをAltを押しながらクリックします。

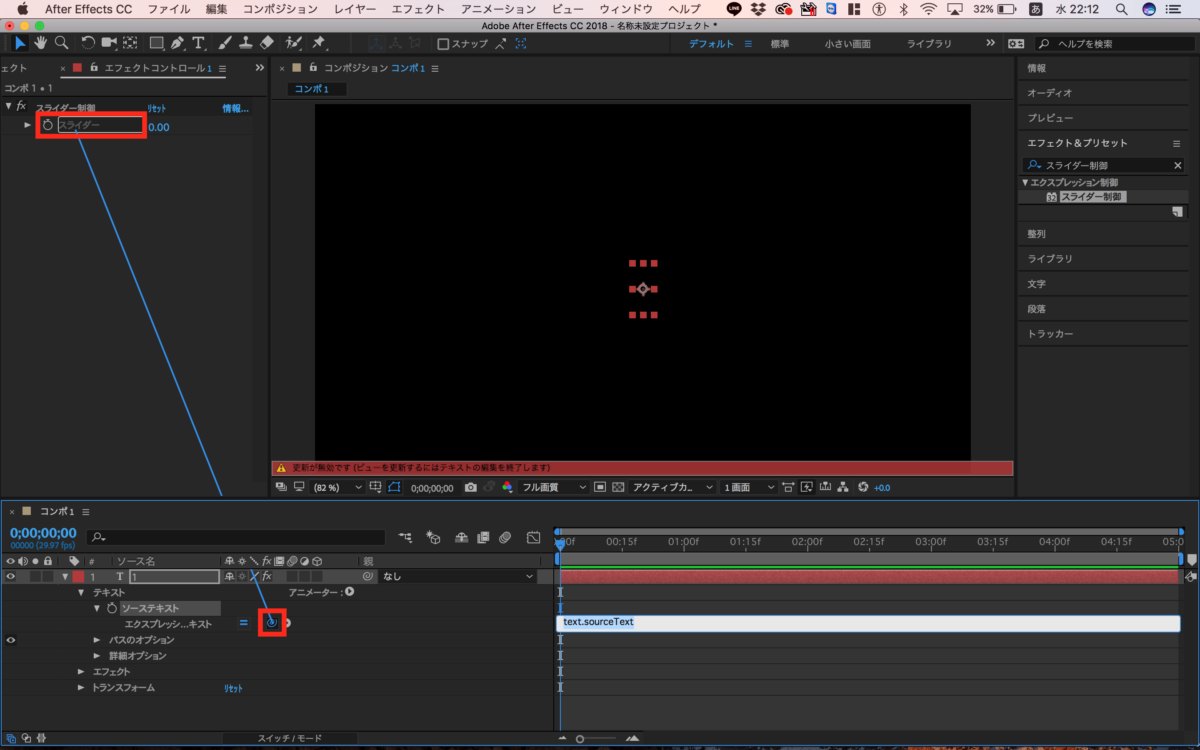
渦巻きマーク(ピックイップ)をドラッグし、エフェクトパネルのスライダー制御のスライダーの文字のところまで引っ張って離します。

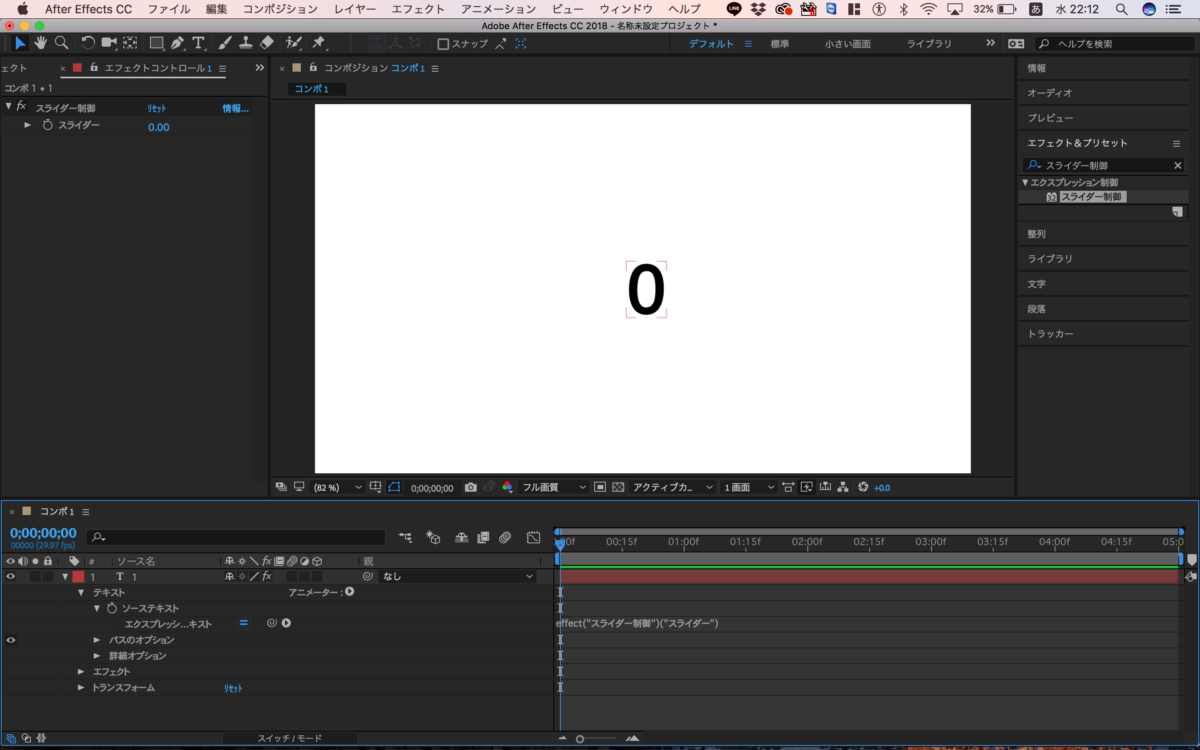
適当なところをクリックして、選択を解除します。
すると、数字が0になります。

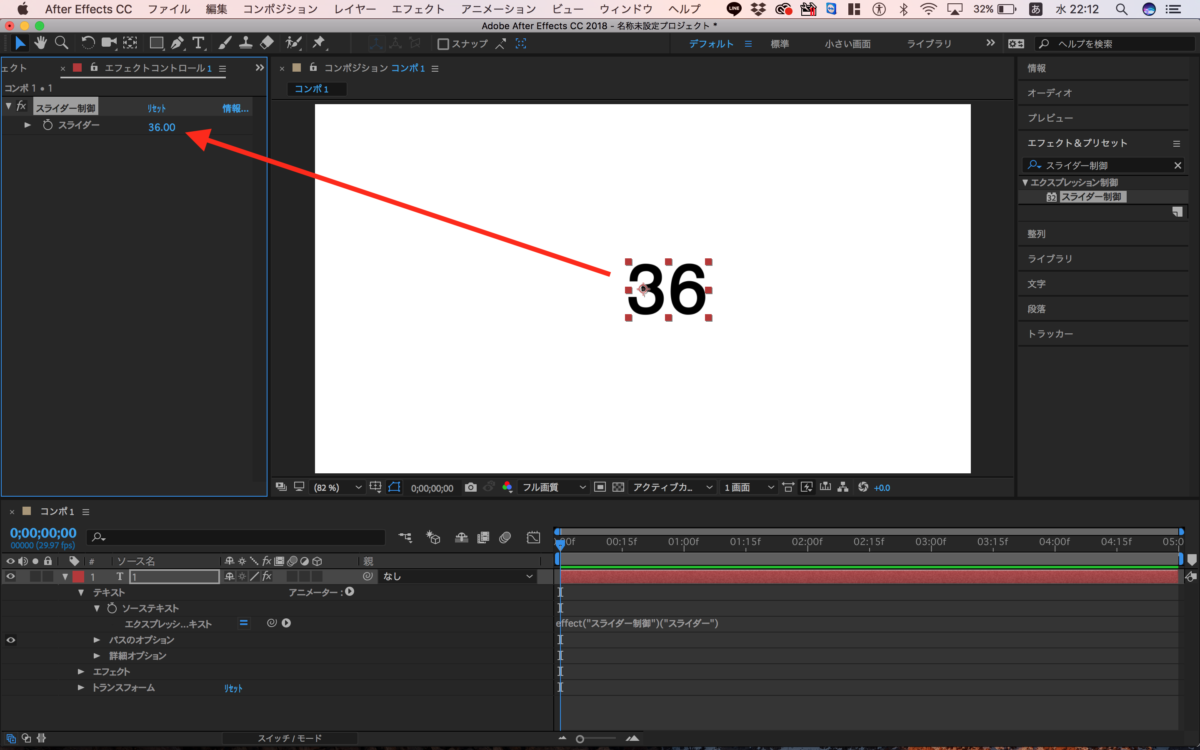
スライダー制御の数値と、画面の数値がリンクされているので、スライダー制御の数値を変えると、画面の数値も同様に変わります。

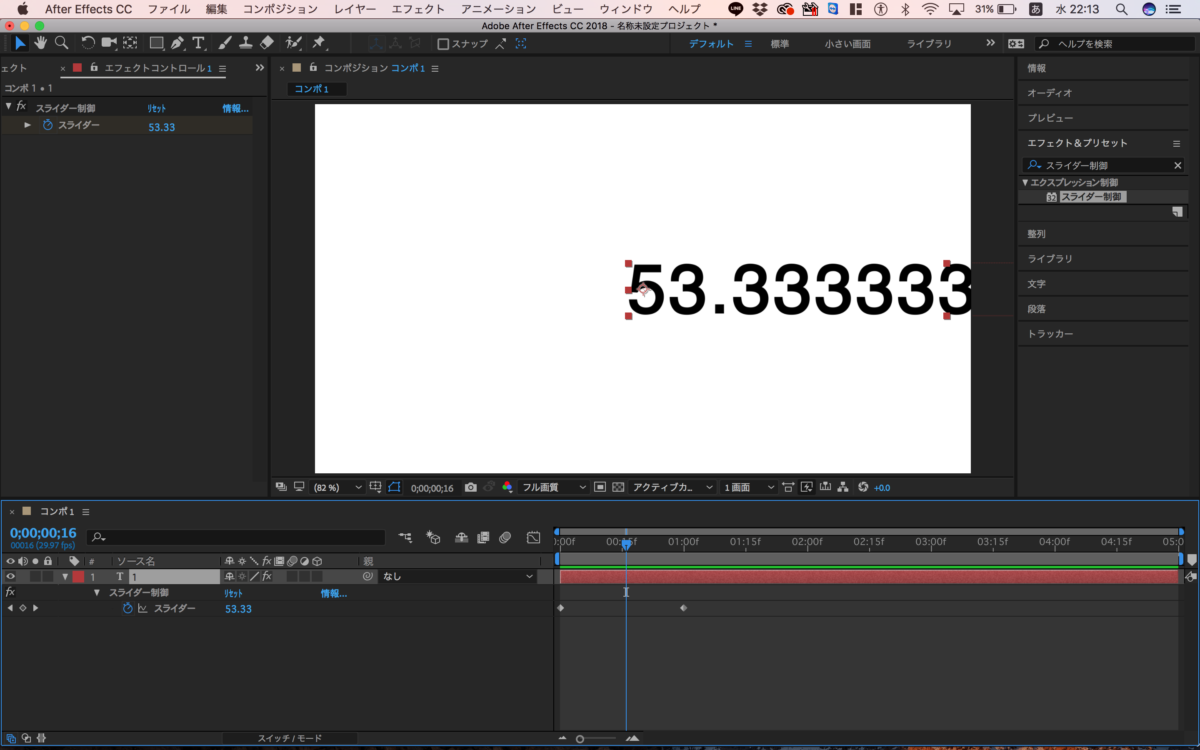
あとは、スライダー制御のストップウォッチをクリックし、キーフレームを打つと数値をアニメーションさせることができます。
ただし、このままだと小数点以下まで表示されてしまいます。

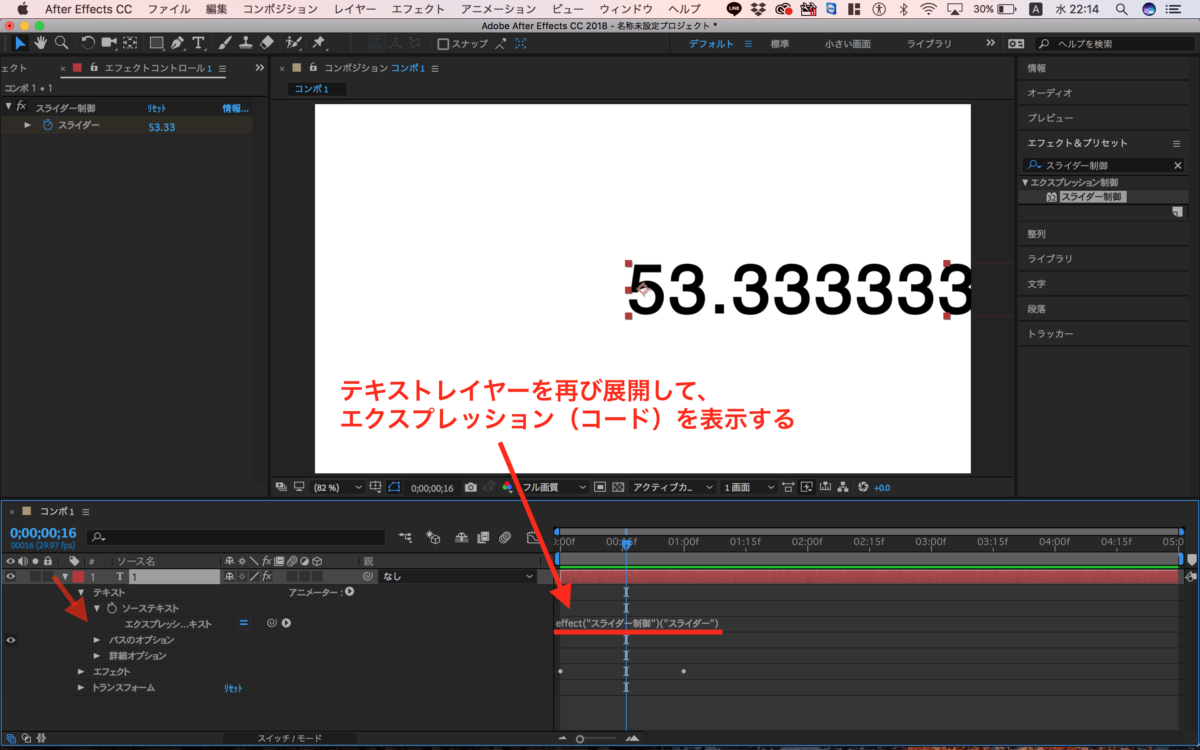
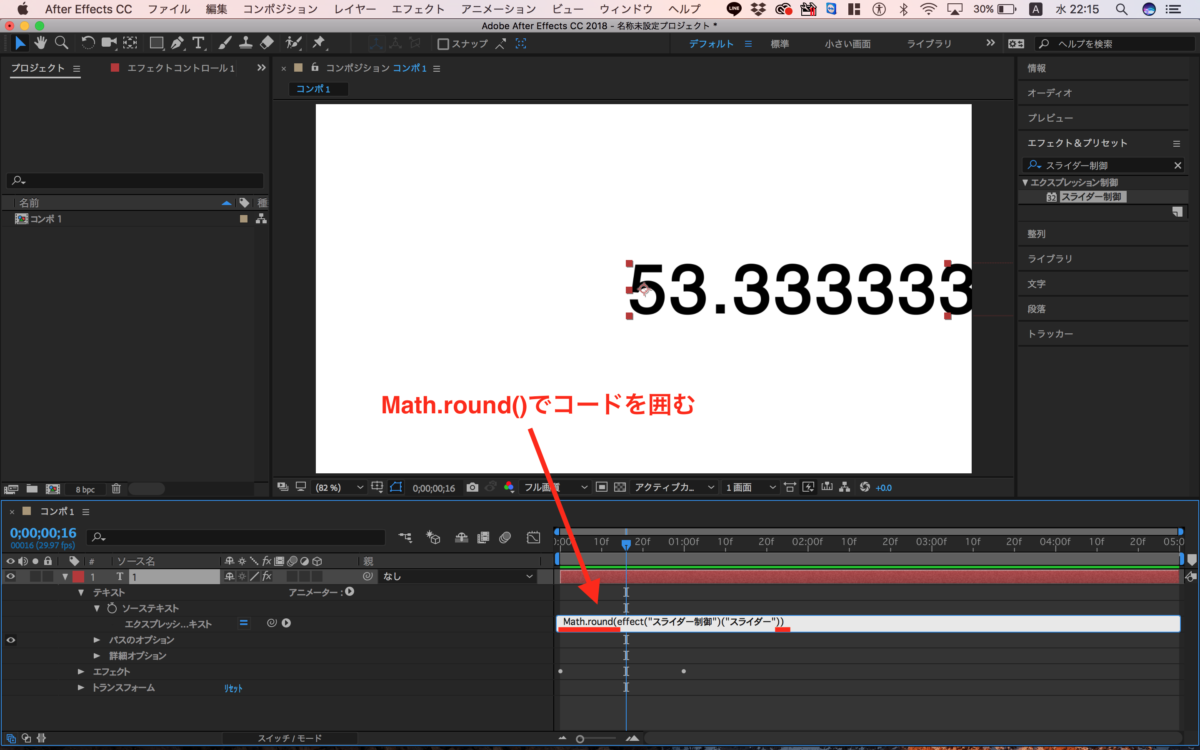
そこで、テキストレイヤーを再び展開し、ソーステキストに入力されているエクスプレッションを調整します。

この場合、今入力されているコードをMath.round()と入力して囲むと、整数のみ表示されるようになります。

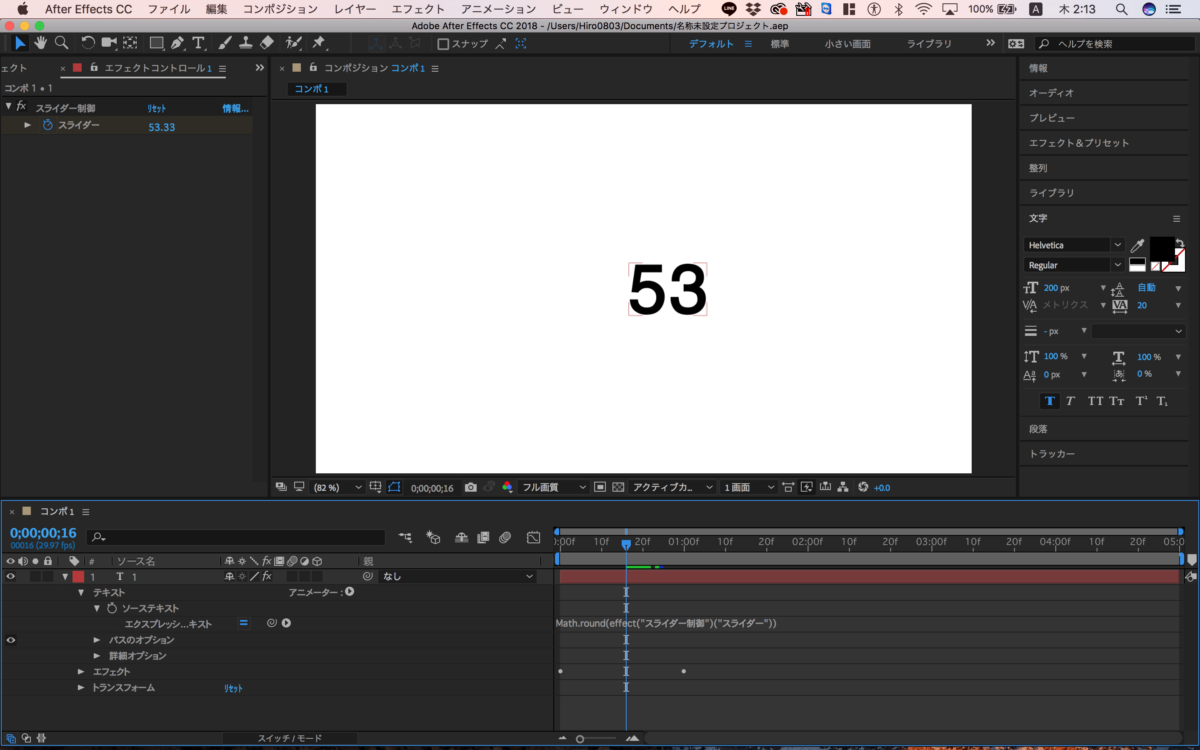
適当なところをクリックし、選択を解除すると整数だけの数値がアニメーションできるようになります。

まとめ
スライダー制御は、数値のアニメーションだけでなく、パラメータを関連付けてアニメーションさせる際によく出てくるエフェクトになります。
その際も、ピックイップ(渦巻き)から別のパラメータにリンクさせることが必要になってくるので今回覚えたことを忘れないようにしましょう!
クリエイティブ系のサブスク「Envato Elements」では、年間$199で映像製作に役立つ素材やテンプレートを無制限にダウンロードできます。
5,800万以上のイラスト素材/写真素材/映像素材/Ae・Pr等のテンプレート・プリセットを自由に使えるため、仕事だけでなく、自主制作や、Ae/Prを勉強中の人もプロジェクトの中を見て勉強できたりと、幅広い場面で役立ちます。
映像制作者からデザイナーまで、クリエイティブに関わる全ての方におすすめなので、ぜひ使ってみてください!